2주차 3회독 완료!!
수업목표
- Javascript 익숙해지기
- jQuery로 간단한 HTML 조작
- Ajax를 사용한 API를 통해 데이터 주고받기
(Javascript도 익숙하지 않은데 jQuery와 Ajax 까지?)
수업 내용 정리
- jQuery - Javascript의 복잡한 명령어와 브라우저 간 호환성 문제로 인해 등장한 라이브러리!
(Javascript와 달리 미리 작성된 코드이므로 짜여진 코드를 잘 가져와서 사용하는 것! 사용 전 "임포트" 필수!)
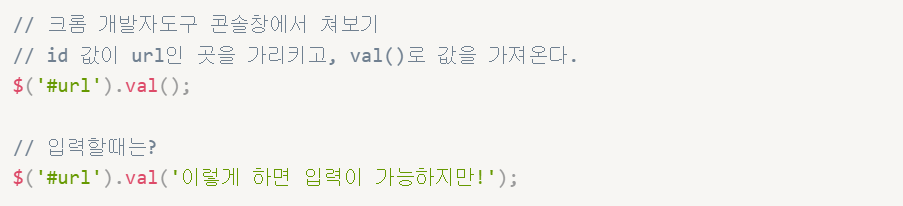
- id 값을 HTML에서 지정하고, $('#xxx').val() 을 사용하여 값을 가져온다. Ex) $('#url').val() or $('#url').val('이렇
게는 입력 가능!')

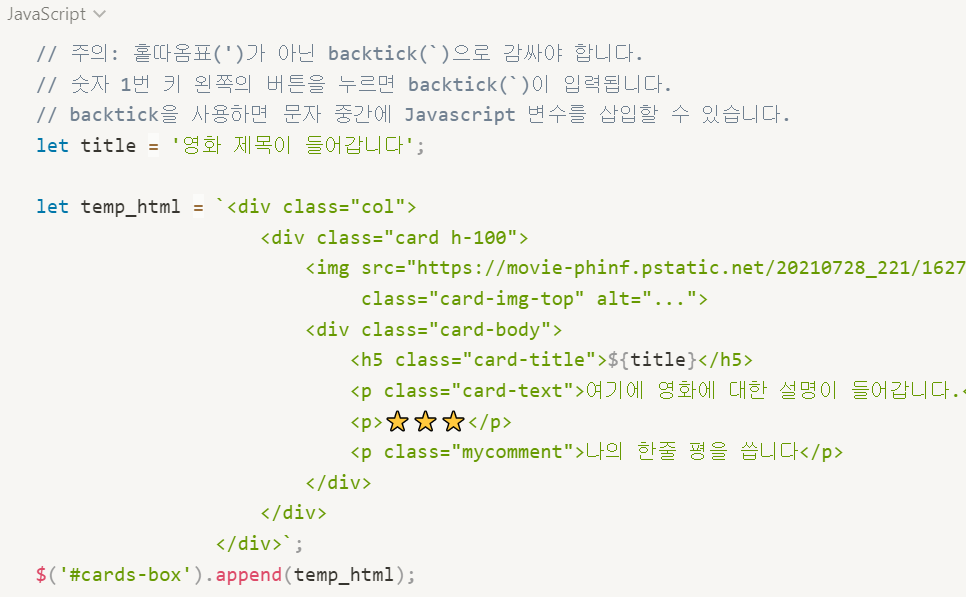
- 원하는 값을 넣을 때는 let xxx = '...'을 사용하여 지정하고, let temp_html = `....`을 사용해 원하는 위치에
$('#원하는 위치 class값').append(temp_html)으로 넣어준다.

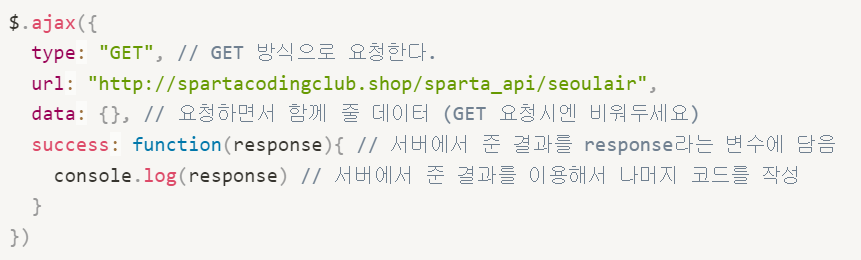
- Ajax - jQuery를 임포트한 페이지에서만 동작 가능
- Ajax 기본 골격 및 해설

내게 아쉬운 점
- jQuery를 사용한 값 지정 및 호출 미숙 ( let xxx = '...', $('#xxx').append(temp_html) )
- $('#xxx').append() 사용시 # 빼먹지않게 천천히 확인해가면서 또는 복붙하여 사용하자!
(아직은 타자 미숙으로 인해 최대한 많이 쳐보려고 하는중..)
728x90
'ssung_항해일지 > 웹개발종합_HTML, CSS, Javascript' 카테고리의 다른 글
| 5주차 개발일지 (0) | 2023.01.10 |
|---|---|
| 4주차 개발일지 (0) | 2023.01.05 |
| 3주차 기록일지 (0) | 2023.01.05 |
| 1주차 기록일지 (0) | 2023.01.04 |